動画内のJYPのパンチラインで学ぶ英語学習サービスを作ってやったぜ

はじめに
今年も懲りずに クソアプリアドベントカレンダー2023 8日目の記事でございます。 9年連続でやっているらしい。継続は力なりとはよく言ったもので、毎年やっていると今年もやらねばという気持ちになるのは不思議なものである。
さてさて、YouTubeで注目を集めたK-Popオーディション番組「A2K」は、JYP Entertainmentが主催し、アメリカでのK-Popアイドルの発掘を目的としている。
番組内でのJYP Entertainmentの代表JY Park(以下JYP)による印象的なパンチラインが英語学習の素晴らしい素材になるだろうと考えて、どうにかしてWebサービスにしてみた。
具体的には、パンチラインが表示される瞬間に現れる大きなテロップを検出し、その出現時刻を自動で収集するシステムを開発した。ある程度の精度でデータを収集することができたので、このデータをもとにWebサービスを作成した。
今回のクソアプリではChatGPTなど生成AIを使ったものが多くなりそうなので、あえて使わない制約と誓約をかけた。 そうそう今年になってHUNTER×HUNTERをまとめて読んだ。特にキメラアント編をまとめて読んだらとても面白かった。面白すぎて思わず大阪まで冨樫義博展を見に行ってTシャツを買ってしまった。
A2Kプロジェクトとは
A2K、つまり「America to Korea」は、アメリカにおけるK-Popアイドルの発掘を目的としたJYP Entertainmentの野心的なプロジェクトである。K-Pop業界全体がグローバル化を目指す中、JYPは「globalization by localization」という独自の戦略を採用している。この戦略の一環として、JYP自らがオーディションの審査を行い、その過程で放たれる数々の魅力的なパンチラインが、オレの心を熱くする。
一番のお気に入りはA2K ep.16 "Korean Boot Camp Begins"のJYPがJYP Entertainmentのアーティストに求める3つTipsを話しているところ youtu.be
A2Kプロジェクト選定の理由
- アメリカのオーディション参加者は自然な英語を話すため、リアルな英語学習の素材として最適である。
- JYP自身も非常に流暢な英語を話すため、彼の発言はリアルな英語表現の学習に有効である(時折韓国語のアクセントも聞こえるが、オレの現在の英語力では十分にきれいな英語である)
- 番組ではJYPのパンチラインが大きなテロップとして画面に表示されるため、視覚的にも捉えやすく、学習しやすい。
- JYPのポジティブでエモーショナルな言葉は、学習を楽しくさせると同時に、英語の表現力を高めるのに役立つのだ。
開発したサービスの特徴
- タイトル: [Punchline English from A2K]
- URL: https://learningenglishfromjyp.pages.dev/
基本の使用方法

- セレクトボックスから視聴したいエピソードを選択する
- 選択後、そのエピソードに含まれるパンチラインの一覧が表で表示される
- 表には以下の情報が含まれる:
- 表の左端にある画像をクリックすることで、対応するパンチラインが含まれる動画の該当部分が再生される。これにより、何度も繰り返し聞いたり、実際にJYPのように発話することで、英語表現を身につけることができる
下記のデモのようにJYPのパンチラインを何度も繰り返し聞いて練習することができるのだ。 youtu.be
詳細な使用方法
- Seekセレクトボックスを使用して、動画の進行や戻りの時間を1秒から20秒の間で設定できる。デフォルト設定は3秒
- 進むボタンや戻るボタンで設定した時間だけ動画を進めたり戻したりすることができる
- ショートカットキーも利用可能で、スペースキーで動画を一時停止・再生、右矢印キーで設定時間だけ進行、左矢印キーで設定時間だけ戻る
システム構成
- 本サービスはTypeScriptとNext.jsを用いて開発された。デプロイはCloudflareのworkers and pagesを利用した
データ収集のための前処理
- YouTubeからの動画ダウンロード
- 動画から音声データとしてmp3ファイルの作成
パンチラインデータ抽出の挑戦
動画の中でパンチラインがいつ表示されているかのデータを探すのには、試行錯誤を必要とした。2秒毎に動画のキャプチャを取り色々処理してみた戦いの結果がこれである。
ChatGPTvやその他OCRのAIライブラリを使えば簡単じゃないかと思うじゃないですか?ところがどっこいそんなに簡単じゃないんだなこれが。AIライブラリだと画像にある文字は取り出すことは精度良く出せるが、動画の中で大きい文字を抽出するはできないのだ(少なくとも2023年12月現在では)
画像の解像度をどんどん下げて、小さいテロップは文字認識できないが、大きいテロップのみ文字認識する境目を探すアプローチを取ってみたが全然上手くいかなかった。
しょうがないので自前でPythonを書いてOCR処理をすることにした。自前でOCR処理をすると認識した文字のサイズを計算することができる。この文字の大きさに基づくしきい値設定した。具体的には認識した文字列のそれぞれの文字サイズを計算してその中央値をしきい値とした。
- ただしOCRの精度は色々工夫したがあまり良くなくて例えばこんな変な文字列を取得してしまうのだ。
(hieinw That won Dawe fo perfor ree | ben oe 4 ; ji - なので、「OCRで文字列を認識した + 認識した文字列が一定以上大きい」 がパンチラインが表示されているキャプチャであるという作りにした。
具体的な例を見ていこう、下記のような小さい文字のテロップを避けたい。そしてずっと出てるA2Kという文字列も無視するように細かい調整をしている。

そして、このようなデカいテロップの文字列があるのを探して、動画内内の何分何秒目であるかを記録して次の工程に進めているのだ。

データ収集後の後処理
- Speach to Text APIを用いて動画の音声のmp3から文字起こししSRT形式で保存
- Flaskを使用して開発された手動チェックするUIを作成
- 文字起こしをしたSRTファイルとキャプチャ画像の照合しCSVファイルの作成
- 英語の文字起をした内容を、GCPの翻訳APIにかけて日本語に翻訳をCSVファイルに追加
- このA2KのYoutubeの動画には、自動翻訳の英語と、翻訳された日本語字幕があるのだが、このデータを検証した結果、タイムスタンプが一対一で対応していないので却下した

まとめ
本サービスは、JYPのパンチラインを活用し、英語学習を支援することを目的としている。A2Kオーディション番組から得られたデータを基に、英語の表現力を効果的に高めることが可能である。本サービスを通じて、英語学習に新たな一歩を踏み出す機会を提供する。
インターネットだけじゃ時差は克服できないんだ。それをわからせてやる The Art of Time Differences

みんなー!役に立たないもの作ってるー!?オレは今年もクソも役に立たないものを作ったよ!!
毎度おなじみクソアプリ Advent Calendar 2022 23日目の記事でございます
過去のクソアプリの作品はこちら クソアプリ カテゴリーの記事一覧 - コンユウメモ @kon_yu
人類は距離を克服してもまだ時差は克服できてない
ブロードバンドの発達やリモートワークツールの発展によって国をまたいで同期的に仕事ができるようになったよね。でもインターネットだけじゃ時差はどうにもならないんだ。時差を解決するには時間を乗り越える必要があって、そんなテクノロジーはもうデロリアンで時速88マイル以上で走るしか無い。使い方を間違えるとうっかりマーティ・マクフライの右手が消えかけてしまう。
さて日本とアメリカ西海岸のシリコンバレーがあるサンフランシスコでは時差が17時間あるので、平日でも仕事がしやすい時間帯は日本の朝と向こうの夕方でせいぜい2, 3時間ぐらいしか無い。
実際去年サンフランシスコの人と仕事をした際に気づいたのは、週末と週頭がどちらかの土日とかぶってしまうのだ。これが非常に難儀した。
また、グローバル企業で日本、ヨーロッパ、アメリカで会議をする際にはどうしても日本が変な時間で参加させられる羽目になると聞く。
もしあなたが本社や顧客の立場で自分のタイムゾーンでいつも会議をしているなら、今回作ったサービスを使ってみてどれだけ別のタイムゾーンにいる人たちに面倒を強いているのか確認して悔い改めよ!そして神と和解せよ。さすればキリストはあなたを罪から開放する。
今回作ったもの
サービスのURL: https://time-difference.konyu.net/
簡単な使い方
- 基準とする月日と時間、タイムゾーンを設定する
- [Add Timzone]ボタンを押してタイムゾーンを追加、比較したいタイムゾーンに変更する
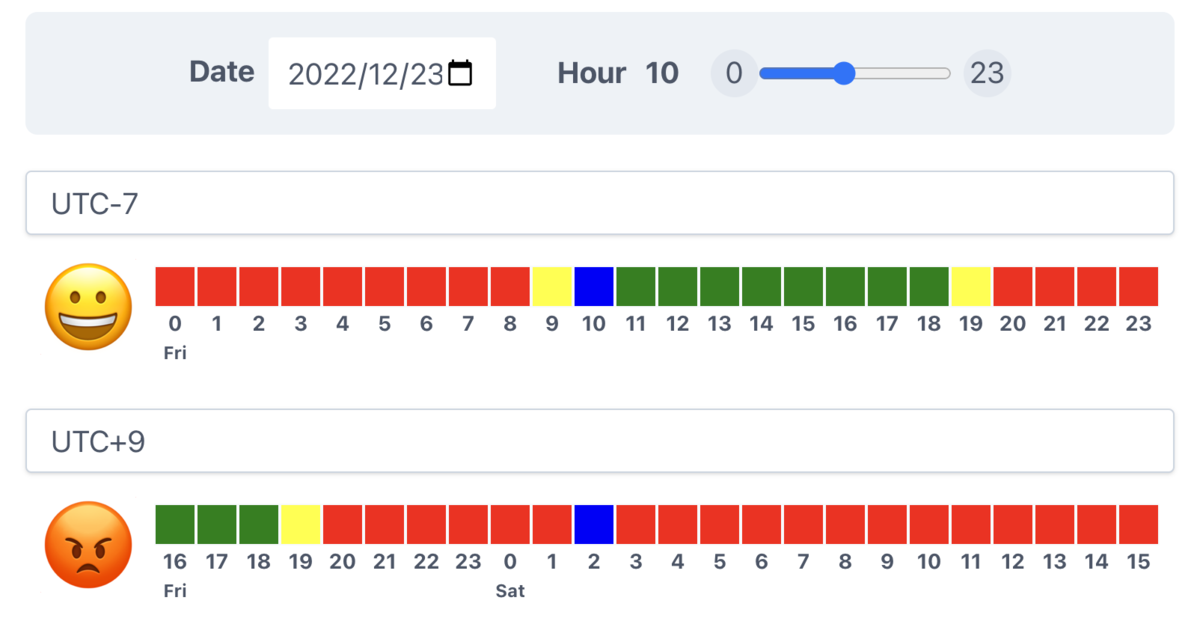
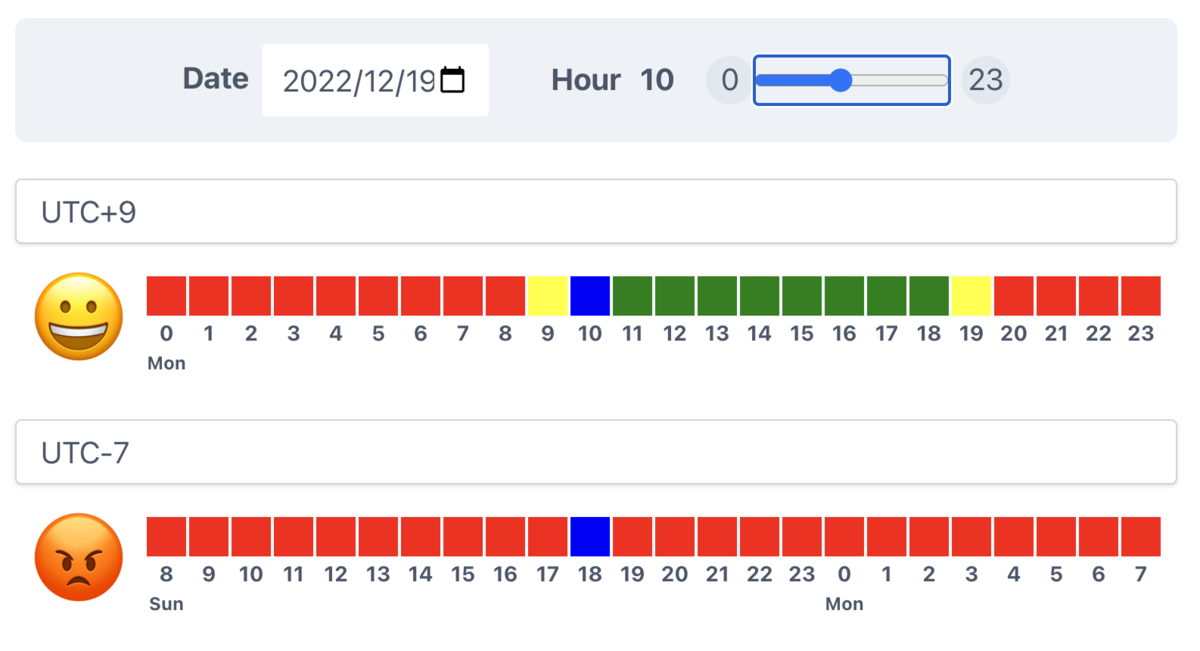
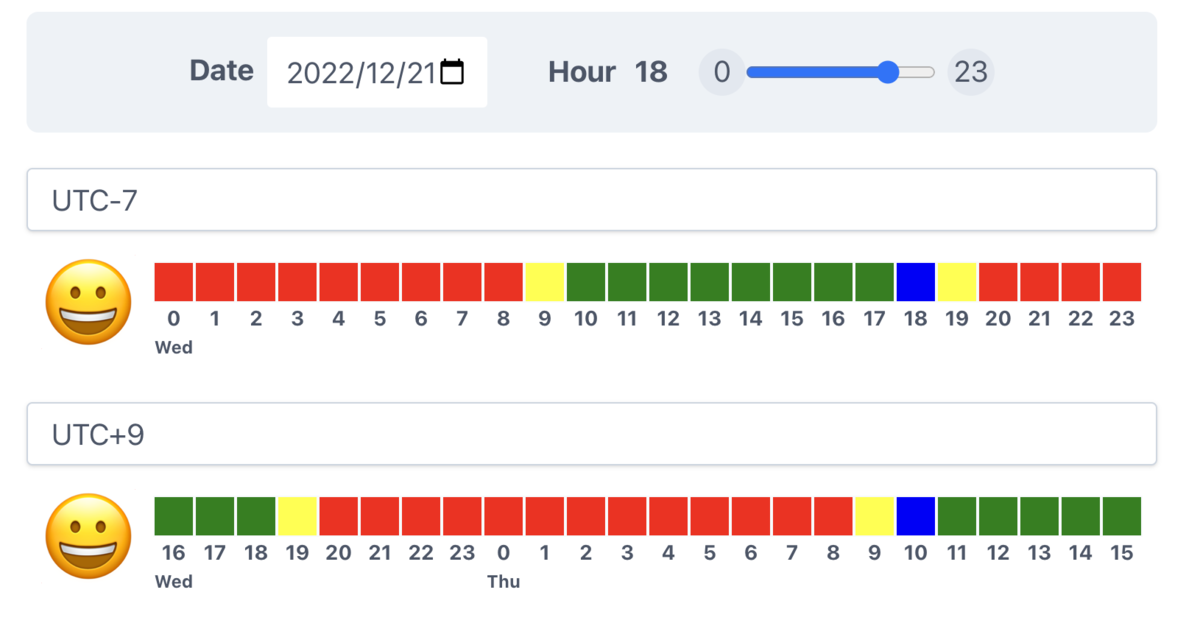
- 月日や時間を変更して同一時間帯に他のタイムゾーンが何曜日のなのかを見せてくれる
- その時間が一般的な休みの日や仕事の時間外であればステータスの絵文字が怒り出すよ!
サンプル
3拠点問題
日本、イギリス、サンフランシスコの3拠点で都合の良いミーティングの時間はない。 イギリスとサンフランシスコに合わせるとどこの時間で会議しようとしても日本はきつい

時差が大きいと、金曜日、月曜日は相手側の週末と被る問題
日本と、サンフランシスコ時差が17時間あるので土日に負担がかかりがち
サンフランシスコの金曜日は、日本の土曜日
サンフランシスコで今週中に片付けるタスクで必要な問い合わせは日本の土曜日に返答を求められる。

日本の月曜は、サンフランシスコの日曜日
日本で週明けに質問をサンフランシスコに投げかけたら、そこは日曜日なのだ。

参考: サンフランシスコと日本で両方平日の場合

どうやって作ったか
ベースはNext.jsとTypeScriptで作成
別にシンプルなReactで良かったんだけど、なれているのNext.jsで実装した。
Linterとかの設定をやるのが面倒くさかったのでボイラープレートを使った。下記を使うとNext.jsの最新版やTailwind CSSとかHuskyとかだいたい全部入ってて楽だった。
Tailwind CSSでスタイルを当てるのはChatGPTに手伝ってもらった
Tailwind CSSを使っているが、ゼロからクラスを設定するのが面倒で適当なデザイン当てていないTSXを作ったら
ChatGPTでそのTSXを渡して「Tailwind CSSで装飾して」とお願いするとなんかいい感じにTailwind CSSのクラスを当ててくれるのでそれをちょっと手直している

まとめ
異なるタイムゾーンで同期的に仕事をするのは大変、特に日付変更線をまたぐような日本-アメリカ間は、金曜日や月曜日が相手の土日に被るので実質的に同期的に働ける曜日は限られる。その貴重な限られた時間なのをサービスを作ることで明らかにすることができた。
異なるタイムゾーンで仕事をする場合はオンラインミーティングのような同期的なコミュニケーションは貴重な時間なので、その時間を大事にするためにコミュニケーションをするときには最大限生産性をあげる下準備をしよう。
今後の展開
忌まわしいサマータイムを考慮した機能を実装したい。
タイムゾーンを設定しないようをシェア機能シェアできるようにしてたくさんの人を悔い改めさせたい
終わりでーす
GPT-3のtext-davinci-003を使って英文を生成するとライティング試験向けの英作文の勉強になる
単純に問題をGPT3にわたすよりも、キーワードを使うように指示したり、「IELTSのライティング試験向けにせよ」など指示するとより試験向けの解答が生成されて面白い
問題と模範解答
- 英検準一級の例題より: https://eslclub.jp/blog/eiken-pre1-writing-questions/#No1
- 問題: Is marriage becoming less important today than it was in the past?
- 模範解答:
- First of all, more women are working now compared to the past. A large percentage of women around the world have careers and do not want to be tied down by marriage. For example, a woman who gets married and has children will not be able to maintain a career.
Second of all, the pressure to get married is becoming increasingly low. People in the past were pressured to marry and have children because families needed more people for manual labor, but that is not the case anymore. For instance, people in the past married and had kids because they needed more people working in the farm.
According to the reasons stated above, I think that marriage is not as important as it was in the past.
- First of all, more women are working now compared to the past. A large percentage of women around the world have careers and do not want to be tied down by marriage. For example, a woman who gets married and has children will not be able to maintain a career.
text-davinci-003 で生成した英文
- Is marriage becoming less important today than it was in the past?
- Marriage is still an important institution in many cultures around the world, and it continues to be seen as a source of personal and social stability. However, in some countries marriage is becoming less important today than it was in the past. As many societies become more secular, the necessity and social pressure to get married is decreasing, while staying single is increasingly accepted. Additionally, changing gender roles and increased access to education and career opportunities has made marriage less of a priority for some individuals, who instead opt to pursue other life aspirations.
- 単純に生成した解答
- Is marriage becoming less important today than it was in the past? Answer for grade 8th student
- Marriage is still an important institution today, but it is changing. People are waiting longer to get married or not getting married at all. Some people are choosing to live together outside of marriage. Others are choosing to live a life that is different from the traditional roles of wife and husband, with both partners having careers or taking on different responsibilities in the home. Marriage is still an important institution in our society and still plays an important role in relationships.
- 中2年生向けにしたやさしい英語にした解答
- こうすることでやさしい英文になる
- Is marriage becoming less important today than it was in the past? Answer using "women" and "pressure" for grade 8th student
- Marriage has become less important in today's society for many women who no longer feel the same pressure to wed out of traditional cultural expectations. With more women attaining higher education and having access to career opportunities, marriage is no longer seen as the only route to success. Women are now more independent and are able to choose their paths in life and define their own success without being restricted by the roles traditionally assigned to them by society.
- 解答のためのキーワードを入れるように指示した。同じく中2向け
- より試験の問題っぽい指示を送ったので、よりそれらしくなった
- Is marriage becoming less important today than it was in the past? Answer using "women" and "pressure" with two reasons for your answer for grade 8th student.
- Yes, marriage is becoming less important today than it was in the past. One reason is that more women are in the workforce, taking on roles that traditionally were held by men and that they may not have access to resources like in the past. This has given women greater autonomy and a feeling of financial security that they don't need to rely on traditional marriage to provide. Another reason is that there is less societal pressure to get married from family, peers, and communities than there was in the past. Marriage has become more of an individual decision, and no longer is it seen as a must for adults.
- 英語試験の解答っぽく根拠を2つ入れるように指示、解答のためのキーワードを入れるように指示した。同じく中2向け
- 解答の根拠を2つ書くように明確に指示したのでより試験の解答っぽくなった
Is marriage becoming less important today than it was in the past? Answer using "women" and "pressure" for IELTS writing test.
- It is true that marriage is becoming less important today than it was in the past, particularly for women who now have more freedom and options in pursuing their own ambitions. With increased pressure on achieving financial security and personal fulfillment through education and career, marriage is no longer a necessary step towards life goals or financial stability. Furthermore, economic trends and cultural shifts of recent generations have created an environment where women are much more likely to marry later in life, or even not at all. This shifting landscape of modern relationships creates an environment where marriage is no longer the automatic choice, and where women now have the freedom to make their own decisions concerning marriage without the pressure of traditional gender roles or expectations.
- IELTSのライティングテスト向けにと指示した
- 解答の根拠を入れさせるより、最後に結論も追加されておりライティングやスピーキング試験の解答っぽくなった。
IELTSのライティングテスト向けの解答を更にGrammalyで修正したもの
- Marriage is becoming less critical today than in the past, particularly for women who now have more freedom and options in pursuing their ambitions. With increased pressure on achieving financial security and personal fulfillment through education and career, marriage is no longer necessary for life goals or financial stability. Furthermore, economic trends and cultural shifts of recent generations have created an environment where women are much more likely to marry later in life or even not at all. This shifting landscape of modern relationships creates an environment where marriage is no longer the automatic choice and where women now have the freedom to make their own decisions concerning marriage without the pressure of traditional gender roles or expectations.
- ちょっとした文法間違いや、表現の仕方を指摘された。
- Marriage is becoming less critical today than in the past, particularly for women who now have more freedom and options in pursuing their ambitions. With increased pressure on achieving financial security and personal fulfillment through education and career, marriage is no longer necessary for life goals or financial stability. Furthermore, economic trends and cultural shifts of recent generations have created an environment where women are much more likely to marry later in life or even not at all. This shifting landscape of modern relationships creates an environment where marriage is no longer the automatic choice and where women now have the freedom to make their own decisions concerning marriage without the pressure of traditional gender roles or expectations.
[参考]最後に生成した英文をDeepLで日本語に翻訳したもの
結婚の重要性は昔ほどではありませんが、特に女性にとっては、自分の野心を追求する上でより多くの自由と選択肢を持つようになりました。教育やキャリアを通じて経済的安定と自己実現を達成することへのプレッシャーが高まり、結婚が人生の目標や経済的安定のために必要ではなくなってきているのです。さらに、近年の経済動向や文化的な変化により、女性が晩婚化したり、まったく結婚しなくなったりする可能性が非常に高い環境が生まれています。このような現代の人間関係の変化は、もはや結婚が自動的に選択される環境ではなく、女性は伝統的な性別の役割や期待の圧力なしに、結婚に関して自分自身で決定する自由を持っています。